Čas strávený na mobilu neustále roste a více než polovina všech internetových návštěv přichází právě z mobilních zařízení. Špatný uživatelský zážitek přes smartphone ale odradí od koupě přes 70 % zákazníků. Pokud je nechcete ztratit, začněte svůj e-shop optimalizovat co nejdříve.

Obsah
Mobilní optimalizace jako nezbytnost
Nároky na mobilní zákaznickou zkušenost (UX – User Experience) se zvedají také díky nesčetnému množství mobilních aplikací, které uživatelé využívají. Více než tři čtvrtiny online prodejů zahrnuje v procesu také mobilní zařízení.
Běžný uživatel:
- stráví na mobilu až 5 hodin denně, na počítači jen 30 minut;
- očekává rychlý, plynulý a efektivní zážitek s minimem překážek;
- není tolerantní vůči jakýmkoli nedostatkům;
- ve většině případů po špatném mobilním zážitku na vašem e-shopu v budoucnu už nenakoupí.

Pandemie COVID-19 způsobila, že lidé ve věku do 25 let stráví v průměru na mobilu přes 5 hodin denně.
Faktory ovlivňující mobilní UX
Rychlost e-shopu
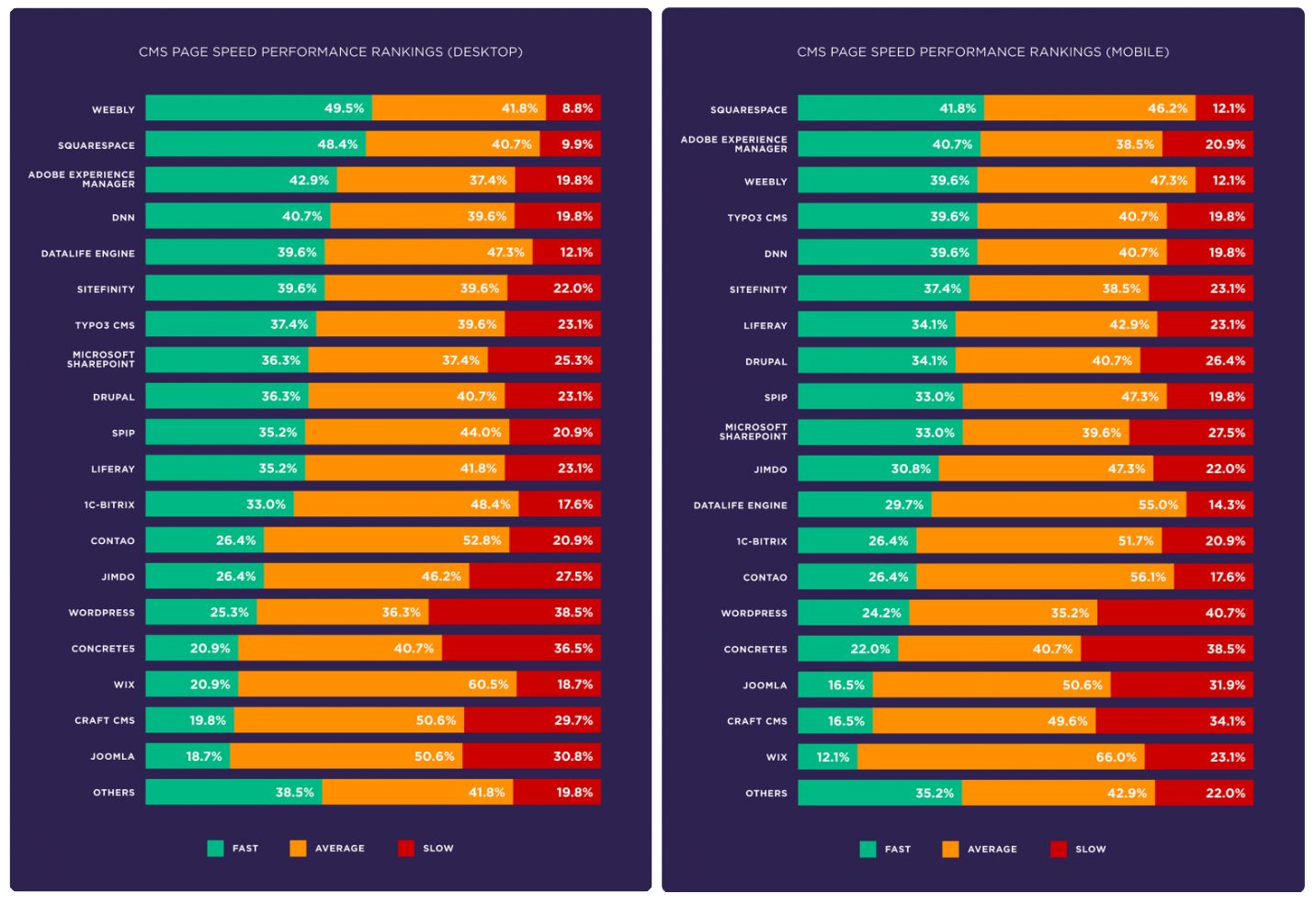
Rychlost e-shopu je dominantní metrikou nejen pro SEO a samotné uživatele, ale také pro mobilní e-shop rozhraní. Až 70 % uživatelů potvrdilo, že rychlost stránky přímo ovlivňuje jejich chuť nakupovat.
Zdlouhavé načtení stránky (až 3 sekundy) snižuje možný konverzní poměr až o polovinu a zvyšuje bounce rate (míru okamžitých odchodů ze stránky).
Prodejní cena a hrubá marže
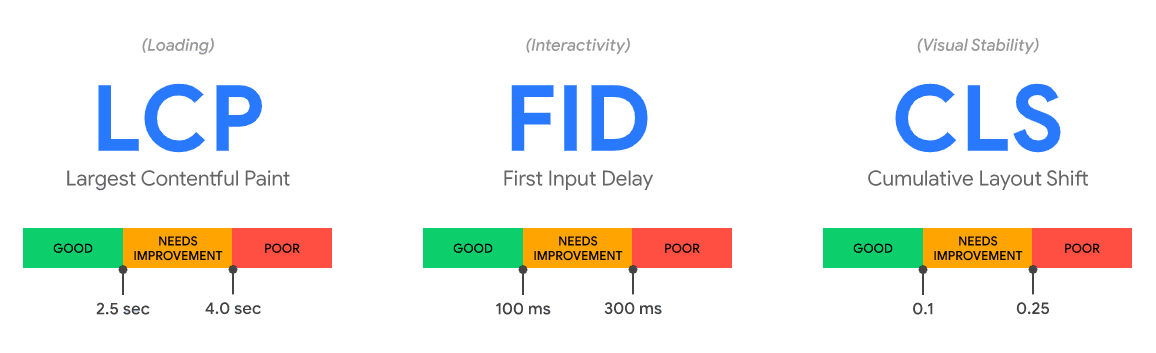
Web Vitals je iniciativa od Google, která definuje požadavky na zajištění kvalitního uživatelského zážitku na webové stránce. Majitelům všech e-shopů doporučujeme, aby si vždy svépomocí změřili své Web Vitals pouhým využitím URL adresy e-shopu.
Jelikož rychlost hraje významnou roli také v SEO rankingu, Web Vitals vám poskytne metriky, na které byste měli zaměřit svou pozornost:
- Largest Contentful Paint (LCP) – měří čas, za který se načte co největší část obsahu webové stránky;
- First Input Delay (FID) – měří interaktivitu (setiny milisekund, během kterých je uživatel schopen stránku používat);
- Cumulative Layout Shift (CLS) – měří vizuální stabilitu.

Metriky z Web Vitals vás nasměrují na správnou cestu – čím rychleji se e-shop načte, tím je větší šance na získání nového platícího zákazníka.
Rychlost ovlivňuje „vše“
Nejčastějšími prvky, které zpomalují každý e-shop, jsou:
- počet, velikost a optimalizace obrázků a videí;
- délka stránky;
- hustota stránky (počet elementů a komponentů);
- zvolené technologie (programovací jazyk, integrace, třetí strany, velikost, kvalita zpracování a počet skriptů, minifikace či (ne)přítomnost DNS);
- volba nevýkonného CMS.
Plynulost a jednoduchost
Zákazník chce být na e-shopu veden za ruku, aniž by to tušil. Navigace jeho pohybu musí být plynulá a bezvadná.
Uživatelům nabízejte rychlá řešení
Potenciální zákazník nemůže sám hledat doporučení, slevy, akce či související produkty. Je vaším úkolem ho k nim navést.
Čím víc je zákazník nucen přemýšlet, tím víc klesá pravděpodobnost nákupu. Cílem mobilní optimalizace je odstranit překážky, nikoli je vytvářet.
Ve hře nejsou jen chytré telefony
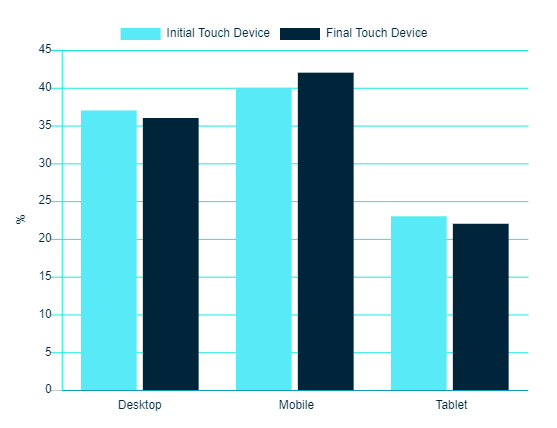
I když řada zákazníků začíná svou zákaznickou cestu na mobilu, nákup uskuteční prostřednictvím jiného zařízení. Až polovina zákazníků využívá svůj chytrý telefon čistě na „digital window shopping“ – prohlížení produktů.

Většina uživatelů využívá chytrý telefon jako „zprostředkovatelské“ zařízení (není prvním, ale ani posledním) v nákupně-rozhodovacím procesu.
Nákup musí proběhnout hladce
Postarejte se o plynulost v nákupní nálevce. Mobilní optimalizace e-shopu zahrnuje nejen integraci více platebních způsobů (PayPal, Google Pay či Apple Pay), ale také trvalé nákupní košíky napříč více zařízeními.
Testovat, zlepšovat, vyhodnocovat
Bez testování, monitorování, analýzy dat, jejich vyhodnocení, tvorby výstupů a soustavného přístupu ke zlepšením, je optimalizace zákaznické zkušenosti s e-shopem jen hypotéza.
Zkušení UX designéři sice umí zúročit své dlouholeté zkušenosti a osvědčené postupy, ale i ty je třeba testovat. Firmy jako Amazon nebo Google zlepšují UX svých produktů konstantně.
K měření a testování optimalizačních řešení využívejte více nástrojů jako Google Analytics, Hotjar či Smartlook.
Pojďte s námi dál
I když už prvotní UX optimalizace přinese za krátkou dobu značné výsledky, jen průběžné monitorování, „out of the box“ přístupy a následné zlepšování dokáže odlišit úspěšné hráče od ostatních. Obraťte se na nás a rádi vám pomůžeme najít správné řešení, jak vytěžit z e-shopu maximum.
Děkujeme Dexfinity redakci, díky které
vznikl tento článek
Námět: Matej Karaba
Napsal: Milan Peschl
Editace: Veronika Svajčiaková
Zpětná vazba: Martin Bartl
Publikoval: Róbert Hošták
KONTAKTY NAPŘÍMO
Spojme síly.

Michal Lichner
Global BizDev, Sales, Marketing Consultant
+421 911 585 689
michal.lichner@dexfinity.com

Eva Čechovská
Sales & Export Consultant
+421 918 341 781
eva.cechovska@dexfinity.com

Pavol Adamčák
International Marketing Strategy Consultant, Founder
+421 918 435 105
pavol.adamcak@dexfinity.com
Vyberte si, o co máte zájem a nebojte se označit více možností.