Strávený čas na mobile neustále rastie a už viac ako polovica všetkých internetových návštev prichádza z mobilných zariadení. Zlý zážitok cez smartphone odradí od kúpy vyše 70 % zákazníkov. Ak ich nechcete stratiť, začnite svoj e-shop optimalizovať čo najskôr.

Obsah
Mobilná optimalizácia ako nevyhnutnosť
Nároky na mobilnú zákaznícku skúsenosť (UX – User experience) sa dvíhajú aj vďaka nespočetnému množstvu mobilných aplikácií, ktoré používatelia využívajú. Už viac ako trištvrte online predajov zahŕňa v procese aj mobilné zariadenia.
Bežný používateľ:
- dokáže stráviť na mobile až 5 hodín denne, pričom na počítači len 30 minút,
- očakáva rýchly, plynulý a efektívny zážitok s minimom prekážok,
- nie je tolerantný voči akýmkoľvek nedostatkom,
- vo väčšine prípadov po zlom mobilnom zážitku na vašom e-shope v budúcnosti už nenakúpi.

Pandémia COVID-19 spôsobila, že ľudia vo veku do 25 rokov strávia v priemere na mobile vyše 5 hodín denne.
Faktory vplývajúce na mobilné UX
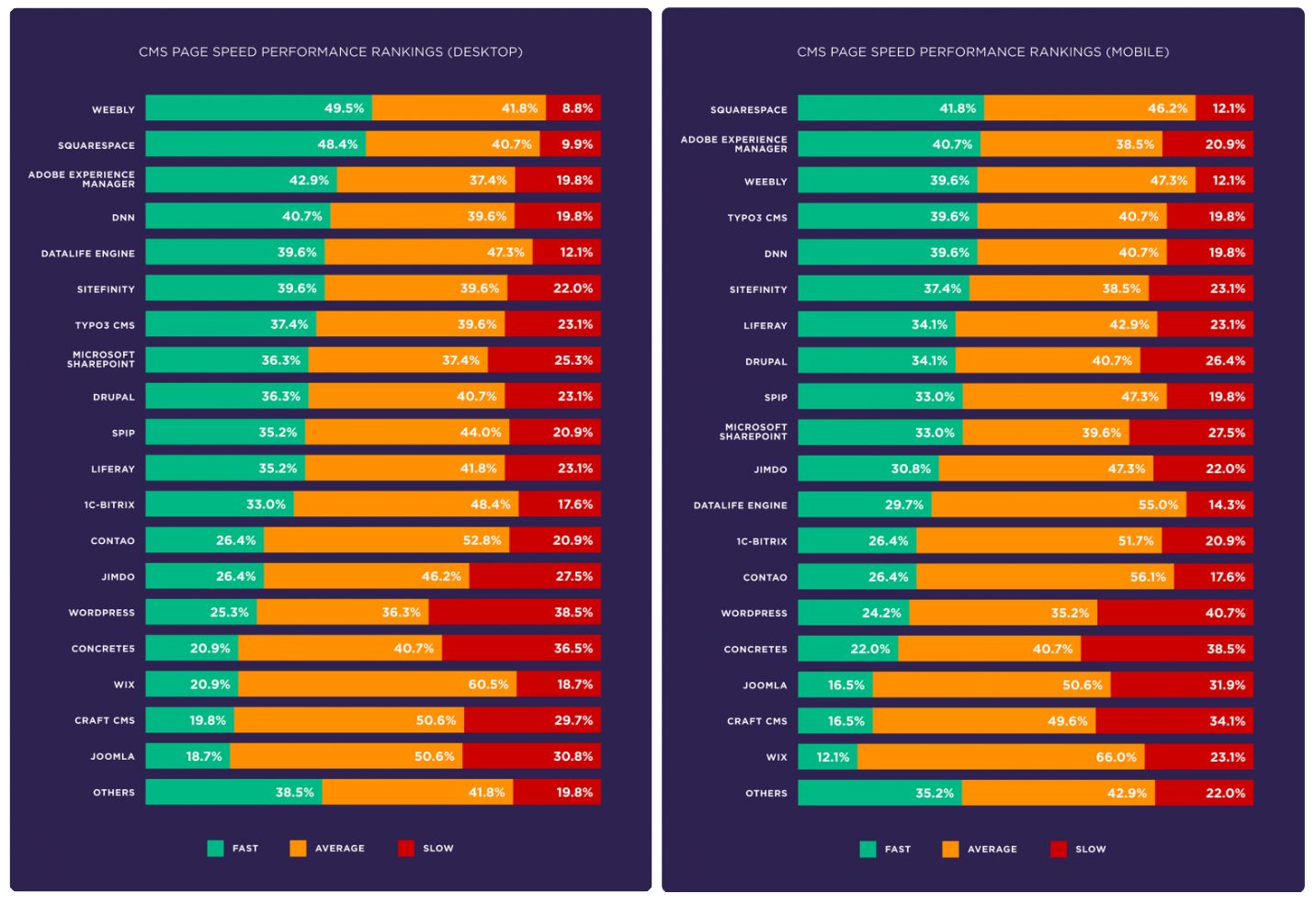
Rýchlosť e-shopu
Rýchlosť e-shopu je dominantnou metrikou nielen pre SEO a samotných používateľov, ale aj pre mobilné e-shop rozhranie. Až 70 % používateľov potvrdilo, že rýchlosť stránky priamo ovplyvňuje ich chuť nakupovať.
Zdĺhavé načítanie stránky (až 3 sekundy) znižuje možný konverzný pomer až o polovicu a zvyšuje bounce rate (mieru okamžitých odchodov zo stránky).
Predajná cena a hrubá marža
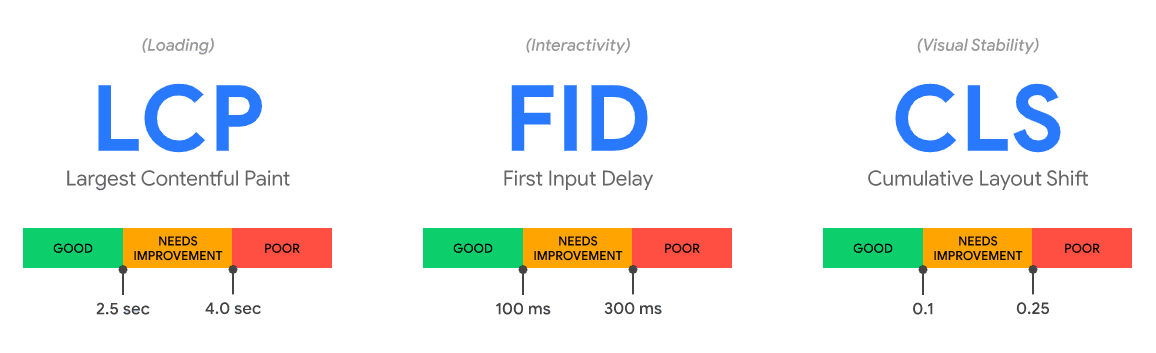
Web Vitals je iniciatíva od Google, ktorá definuje požiadavky na zaistenie kvalitného používateľského zážitku na webovej stránke. Majiteľom všetkých e-shopov odporúčame, aby si vždy svojpomocne zmerali svoje Web Vitals jednoduchým využitím URL adresy e-shopu.
Keďže rýchlosť zohráva významnú rolu aj v SEO rankingu, Web Vitals vám poskytne metriky, na ktoré by ste mali upriamiť svoju pozornosť:
- Largest Contentful Paint (LCP) – meria čas, za ktorý sa načíta čo najväčšia časť obsahu webovej stránky,
- First Input Delay (FID) – meria interaktivitu (stotiny milisekúnd, počas ktorých je používateľ schopný stránku používať),
- Cumulative Layout Shift (CLS) – meria vizuálnu stabilitu.

Metriky z Web Vitals vás nasmerujú na správnu cestu – čím rýchlejšie sa e-shop načíta, tým je väčšia šanca v získaní nového platiaceho zákazníka.
Rýchlosť ovplyvňuje „všetko“
Najčastejšími prvkami, ktoré spomaľujú každý e-shop, sú:
- počet, veľkosť a optimalizácia obrázkov a videí,
- dĺžka stránky,
- hustota stránky (počet elementov a komponentov),
- zvolené technológie (programovací jazyk, integrácie, treťostranné prvky, veľkosť, kvalita spracovania a počet skriptov, minifikácia či (ne)prítomnosť DNS),
- voľba nevýkonného CMS.
Plynulosť a jednoduchosť
Zákazník chce byť na e-shope vedený za ruku bez toho, aby o tom tušil. Navigácia jeho pohybu musí byť plynulá a bezchybná.
Používateľom ponúkajte rýchle riešenia
Potenciálny zákazník nemôže sám hľadať odporúčania, zľavy, akcie či súvisiace produkty. Je vašou úlohou ho k nim naviesť.
Čím viac je zákazník nútený premýšľať, tým viac klesá pravdepodobnosť nákupu. Cieľom mobilnej optimalizácie je odstrániť prekážky, nie ich vytvárať.
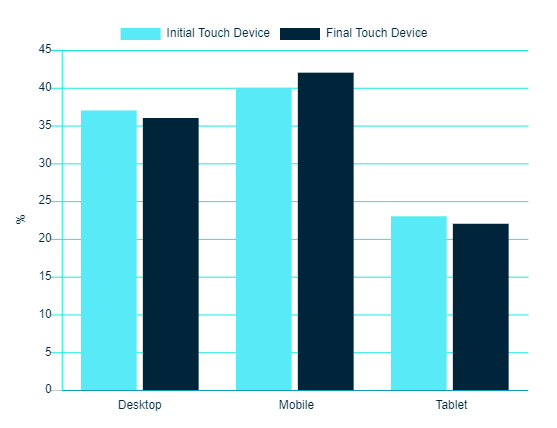
V hre nie sú len smartfóny
Aj keď mnoho zákazníkov začína svoju zákaznícku cestu na mobile, nákup uskutoční prostredníctvom iného zariadenia. Až polovica zákazníkov využíva svoj smartfón čisto na „digital window shopping“ – prezeranie si produktov.

Väčšina používateľov využíva smartfón ako „sprostredkovateľské“ zariadenie (nie je prvým, ale ani posledným) v nákupno-rozhodovacom procese.
Nákup musí prebehnúť hladko
Postarajte sa o plynulosť v nákupnom lieviku. Mobilná optimalizácia e-shopu zahŕňa nielen integráciu viacerých platobných spôsobov (PayPal, Google Pay či Apple Pay), ale aj trvalé nákupné košíky naprieč viacerými zariadeniami.
Testovať, zlepšovať, vyhodnocovať
Bez testovania, monitorovania, analýzy dát, ich vyhodnotenia, tvorby výstupov a sústavného prístupu k zlepšeniam, je optimalizácia zákazníckej skúsenosti s e-shopom len hypotéza.
Skúsení UX dizajnéri síce vedia zúročiť svoje dlhoročné skúsenosti a osvedčené postupy, no aj tie je potrebné testovať. Firmy ako Amazon alebo Google zlepšujú UX ich produktov konštantne.
Na meranie a testovanie optimalizačných riešení využívajte viaceré nástroje ako Google Analytics, Hotjar či Smartlook.
Poďte s nami ďalej
Aj keď už prvotná UX optimalizácia vie priniesť za krátku dobu značné výsledky, len priebežné monitorovanie, „out of the box“ prístupy a následné zlepšovanie dokáže odlíšiť úspešných hráčov od zvyšku. Obráťte sa na nás a radi vám pomôžeme nájsť správne riešenie, ako vyťažiť z e-shopu maximum.
Ďakujeme Dexfinity redakcii, vďaka ktorej
vznikol tento článok
Námet: Matej Karaba
Napísal: Milan Peschl
Editácia: Veronika Svajčiaková
Spätná väzba: Martin Bartl
Publikoval: Róbert Hošták
KONTAKTY NAPRIAMO
Spojme sily.
Ukážte nám váš projekt a pobavíme sa o potenciáli jeho rastu.

Michal Lichner
Global BizDev, Sales, Marketing Consultant
+421 911 585 689
michal.lichner@dexfinity.com

Eva Čechovská
Sales & Export Consultant
+421 918 341 781
eva.cechovska@dexfinity.com

Pavol Adamčák
International Marketing Strategy Consultant, Founder
+421 918 435 105
pavol.adamcak@dexfinity.com
Vyberte, o čo máte záujem a nebojte sa označiť viac možností.